Atom是GitHub推出的一款编辑器, 被称为21世纪的黑客编辑器. 其主要的特点是现代, 易用, 可定制.

命令面板
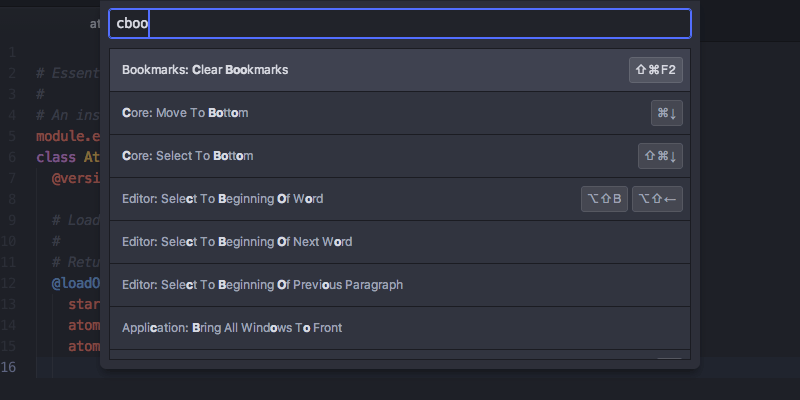
命令面板是Atom中最常用的功能之一, 当你在编辑器中使用快捷键Ctrl+Shift+P时, 就会看到它
在控制面板中可以输入Atom中和插件中定义的所有命令, 并且支持模糊搜索
比如说当你输入cboo时, 所有包含有这4个字符的命令就都列出来了
在列出的命令后还显示了此命令对应的快捷键(如果有的话)
保存文件 快捷键 Ctrl+S
保存所有文件: File->Save All
打开文件夹是一个很实用的功能, 可以像IDE一样打开一个项目的根目录
可以通过在主菜单选择File->Add Project Folder…来打开或者添加一个目录,也可以使用快捷键Ctrl+Alt+O.
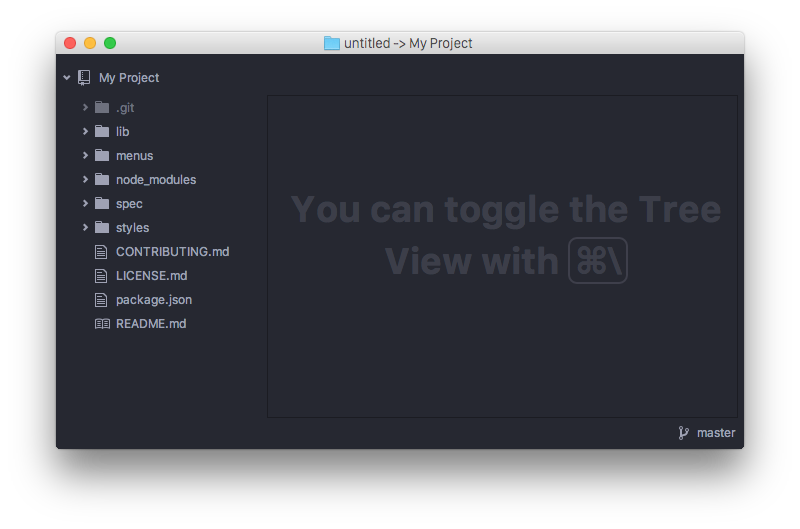
在打开一个文件夹以后该文件夹下的所有子目录和文件就会如下图一样以目录树的方式显示在主窗口左边
你可以通过在目录树栏中右键菜单或选中文件时使用快捷键a,m,delete来对文件进行新建,重命名,删除等操作
如果要切换目录树栏的显示与隐藏可以使用快捷键Ctrl+\或输入命令Tree View:Toggle
目录树中右键菜单中还能实现文件的复制粘贴等功能
查找文件
当打开一个或多个目录时,你可以:
- 通过Ctrl+T或Ctrl+P来搜索目录中的文件
- 通过Ctrl+B来搜索一个当前打开的文件
- 通过Ctrl+Shift+B来搜索一个新建的或更改过的文件
文本编辑基础
使用Ctrl+F进行文件内查找
使用Ctrl+Shift+F进行工程内查找
代码片段(Snippets)
代码片段(Snippets)
片段(Snippet)是一个编程用语,指的是源代码、机器码、文本中可重复使用的小区块。通常它们是有正式定义的执行单位,以纳入更大的编程模块。片段经常用来明晰其他“凌乱”函式的功用,或尽量减少使用与其他函式共用的重复代码。 片段管理是某些文本编辑器、程式源代码编辑器、IDE、与相关软件的其中一项功能。其使得使用者能够在反复的编辑作业中保持和使用这些片段。
让我们通过一个实验来感受一下Snippets给我们带来的便利体验
- 打开Atom编辑器
- 使用Cmd+N新建一个文件
- 使用Cmd+S保存文件,将文件名改为new.html
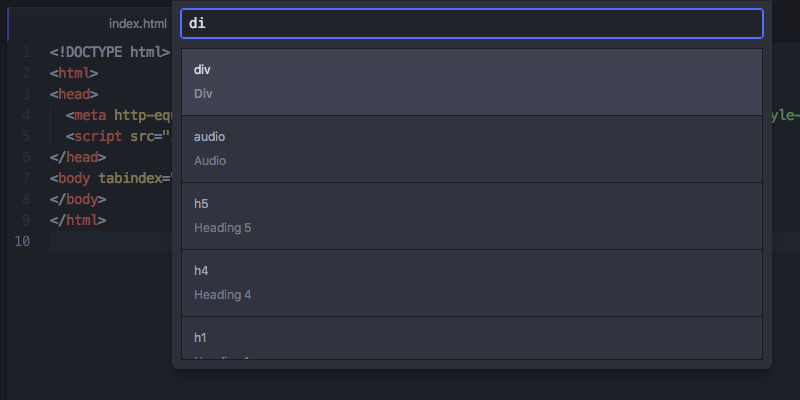
- 在new.html中键入html四个字符,然后按tab键,这时你会发现html这段文本被扩展成了12345678<html><head><title></title></head><body></body></html>
并且光标被移到了
- 在
标签之间输入完成html页面标题以后,再次键入tab键<br>你会发现光标又被移到了<body>标签下面了</body>
Snippets,它让你可以很方便地通过一个关键词来插入一段代码块,并且还能通过tab键在这段代码块的输入点之间移动光标,达到快速编码的目的
不同类型的文件有不同的Snippets,你可以通过控制面板输入Snippets:available来列出当前文件所提供的所有的Snippets

预览
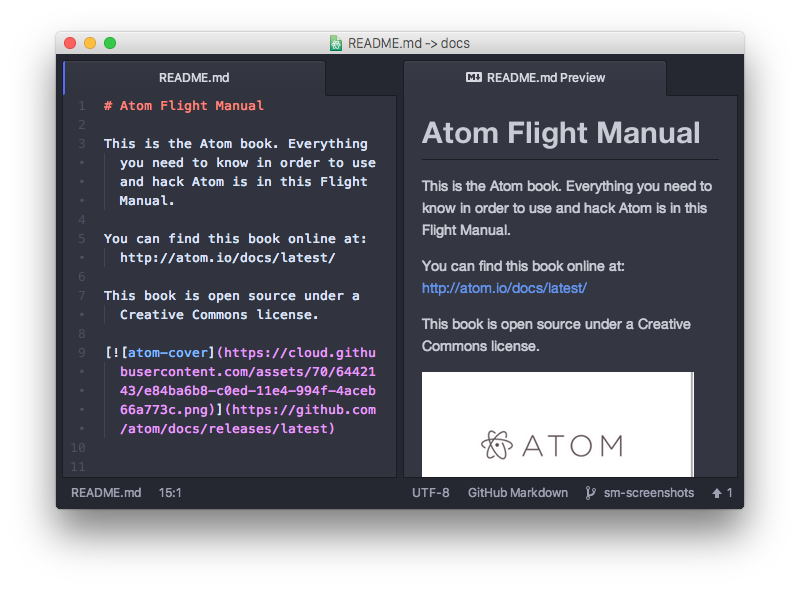
在进行Markdown文档的编辑时, 我们经常想要看一看编辑的效果. Atom默认就支持这一功能.
我们只需要在编辑md文件时使用Ctrl+Shift+M, 就能显示一个预览窗口, 方便我们随时查看md编辑的效果. 并且这个预览窗口还能随着我们的编辑自动刷新预览的内容和效果.

Snippets(代码片段)
Atom中内置了多个Snippets来方便Markdown文档的编辑.比如img(插入图片), table(插入表格), b(插入粗体), i(插入斜体), code(插入代码)等.
关于Snippets的详细使用方法请参考本系列文章的第四章Atom使用进阶.
CSON
CSON(CoffeeScript Object Notation)是Atom配置文件的文件格式, 它使用键值对的格式来存储数据. 就像下面这个样子
key:
key: value
key: value
key: [value, value]
跟Python类似, CSON使用缩进来标识语句块.
CSON的key的名字不能重复, 如果CSON中包含了多个同名的key, 那么最后的那个key的值会覆盖之前同名的key.
因此不能这样配置
只有第二个snippet会被载入
‘.source.js’:
‘console.log’:
‘prefix’: ‘log’
‘body’: ‘console.log(${1:”crash”});$2’
‘.source.js’:
‘console.error’:
‘prefix’: ‘error’
‘body’: ‘console.error(${1:”crash”});$2’
而应该这样配置
两个snippets都会被载入
‘.source.js’:
‘console.log’:
‘prefix’: ‘log’
‘body’: ‘console.log(${1:”crash”});$2’
‘console.error’:
‘prefix’: ‘error’
‘body’: ‘console.error(${1:”crash”});$2’
value可以是字符串, 数字, 对象, 布尔值, null, 或数组.
配置热键
在Atom中热键的配置方式与主题类似, 举个例子:
|
|
上面的代码定义了Enter键在不同环境中的不同表现. 在正常的编辑窗口中按enter键触发editor:newline命令, 也即是普通的回车. 而当在一个编辑框中键入enter时, 则会触发core:confirm命令.
在默认情况下, 当Atom启动时会加载keymap.cson文件来获取自定义热键, 并且keymap.cson是最后被加载的配置文件, 这样可以保证我们配置的热键可以覆盖Atom自身或其插件定义的热键. 这个文件同样位于~/.atom目录下, 当然也可以通过主菜单Edit->Keymap…来直接编辑这个文件.
我们也可以在设置窗口的Keybindings页面查看当前所有的快捷键.
Atom还提供了一个窗口来帮助我们调试热键的设置, 可以使用Ctrl+.或命令Key Binding Resolver: Toggle来呼出该窗口. 此窗口可以实时显示我们按下的热键所对应的处理方法.